| Wichtig: Benutzerleitstellen bitte in dieser Liste eintragen! Beim Erstellen eines Leitstellenartikels bitte diese Hinweise beachten. |
Tutorial/Fahrzeuggrafiken: Unterschied zwischen den Versionen
K (Iglheaz verschob die Seite Tutorial zur Erstellung der SVG-Dateien nach Tutorial/Fahzeugegrafiken: Tutorials zusammenführen) |
K (Iglheaz verschob die Seite Tutorial/Fahzeugegrafiken nach Tutorial/Fahzeuggrafiken) |
(kein Unterschied)
| |
Version vom 25. Dezember 2014, 10:49 Uhr
Um eine Fahrzeuggrafik in LstSim einbinden zu können, muss sie zuvor mitsamt den animierbaren Blaulichtern in eine SVG-Datei (Skalierbare VektorGrafik) eingebettet werden. Dieses Tutorial demonstriert die Vorgehensweise.
Pro Grafik nimmt diese Vorbereitung nur wenige Minuten Zeit in Anspruch. Nötig sind dazu ein Zeichenprogramm (z.B. Paint.NET oder GIMP) und ein Vektorgrafikprogramm (z.B. Inkscape). Die genannten Programme sind kostenlos erhältlich.
Inhaltsverzeichnis
Zuschnitt
Wie im Artikel Fahrzeuggrafik einsenden zu lesen ist, muss die Grafik randlos sein. Falls sie das nicht ist, muss die Grafik vorher entsprechend beschnitten werden. Dies geht mit jedem gängigen Grafikprogramm, exemplarisch seinen hier Paint.NET und GIMP genannt.
Vorgehen mit Paint.NET
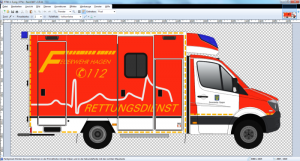
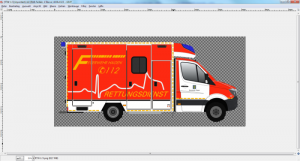
Dies ist die Ausgangsgrafik, wie sie sich in Paint.NET darstellt. Wie man sieht, ist rund um das Fahrzeug noch Leerraum vorhanden. Dieser wird folgendermaßen entfernt:
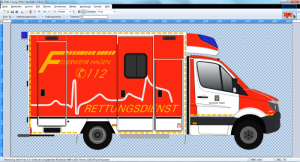
Zauberstab auswählen (Shift+S) und die Toleranz auf 0% einstellen. Danach in die transparente Fläche rund um das Fahrzeug klicken.
Im Menü Bearbeiten -> Auswahl umkehren wählen oder Strg+I drücken. Jetzt ist nur das Fahrzeug, nicht aber die transparente Fläche rund um das Fahrzeug markiert.
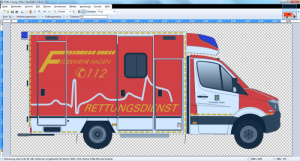
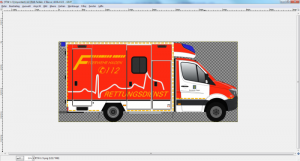
Die Funktion Bild -> Auf Markierung zuschneiden (Strg+Shift+X) schneidet nun alles weg, was nach dem vorigen Schritt nicht markiert war. Damit ist die Grafik "randlos" und für das weitere Vorgehen vorbereitet. Abschließend muss das Bild natürlich noch gespeichert werden.
Vorgehen mit GIMP
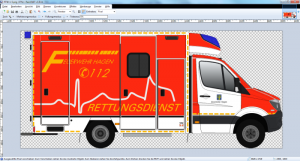
Hier wieder die Grafik im Ausgangszustand.
Zauberstab-Werkzeug auswählen und im Werkzeugkasten den Schwellwert auf 0,0 setzen. Danach in die transparente Fläche rund um das Fahrzeug klicken.
Die Funktion Auswahl -> Invertieren im Menü anklicken oder Strg+I drücken. Anschließend Bild -> Auf Auswahl zuschneiden wählen und das Ergebnis abspeichern.
Einbinden der Blaulichter mit Inkscape
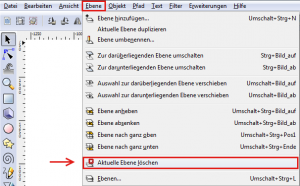
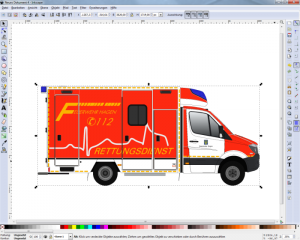
Zunächst wird Inkscape geöffnet. Standardmäßig ist in der Dokumentvorlage bereits eine Ebene vorhanden. Da sie bei der Animation nur hinderlich ist, wird sie zunächst entfernt. Dies geschieht mittels Ebene -> Aktuelle Ebene löschen.
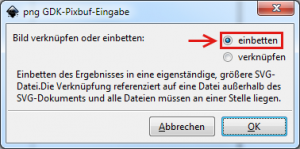
Als erstes wird die Fahrzeuggrafik in das Dokument geladen. Dazu im Menü Datei -> Importieren auswählen (oder Strg+I drücken) und die gewünschte Datei laden. Es erscheint das unten stehende Dialogfenster. In diesem muss die Option "einbetten" gewählt werden.
Hinweis: Es ist auch möglich, die Grafik per Copy&Paste aus dem Zeichenprogramm zu importieren. Dies funktioniert jedoch nur, solange man in Inkscape selbst nichts in die Zwischenablage kopiert.
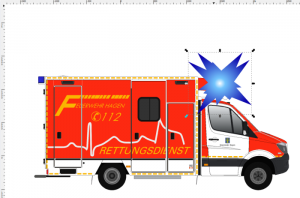
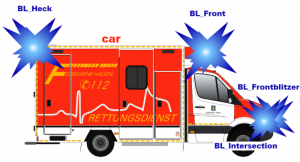
Nun werden die animierbaren Blaulichter über das Fahrzeug gelegt. Dazu wird diese Grafik verwendet. Diese wird wie schon die Fahrzeuggrafik importiert oder in Inkscape geladen und mittels Kopieren/Einfügen in die Datei geladen.
Das Blaulicht schiebt man nun über die Blaulichter des Fahrzeuges und zieht es mit den Eckmarkern auf eine passende Größe. Beim Vergrößern sollte man die Strg-Taste gedrückt halten, um das Seitenverhältnis beizubehalten.
Damit das blinkende Blaulicht im Spiel überhaupt zu sehen ist, muss es recht groß sein. Bedenke: im Spiel wird die Grafik weniger als 100 Pixel breit sein! Um eine Vorstellung vom Aussehen im Spiel zu bekommen, empfiehlt es sich, entsprechend weit herauszuzoomen.
Nachdem eine passende Größe gefunden ist, kann das Blaulicht mit Strg+D dupliziert werden und das Duplikat an die Stelle des Heckblaulichts geschoben werden.
Und auch die Frontblitzer werden in der gleichen Art und Weise erstellt, nur etwas verkleinert. Ebenso die bei diesem Fahrzeug vorhandenen Intersection Lights.
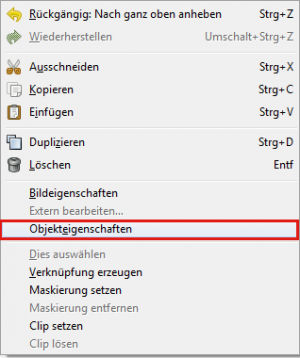
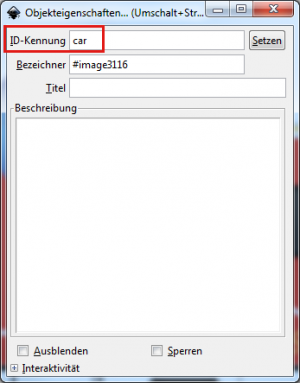
Damit die Grafik später im Spiel korrekt animiert wird, müssen den Einzelteilen (Fahrzeug und Blaulichter) IDs zugewiesen werden. Hierzu wählt man zunächst das Fahrzeug an, klickt dann mit der rechten Maustaste und wählt Objekteigenschaften (alternativ:Strg+Shift+O). Darauf erscheint ein kleines Fenster. In diesem trägt man unter ID-Kennung den Wert "car" für das Fahrzeug ein und klickt auf Setzen.
Der Name "car" ist wichtig, da anhand dieser ID später die Größe der Grafik bestimmt wird! Ist eine ID dieses Namens nicht vorhanden, wird das Einsendeformular eine Fehlermeldung ausgeben.
Auch die Blaulicht-Objekte sollten eine sinnvolle ID haben, mit den vorgegebenen Namen kann man in der Regel nicht viel anfangen. Über diese IDs werden später die Blaulichter ausgewählt, die in den jeweiligen Animationsphasen leuchten sollen. Daher sollte man die IDs so wählen, dass man weiß, wovon die Rede ist. Im Beispiel sind die Blaulichter mit BL_ und einem passenden Zusatz bezeichnet.
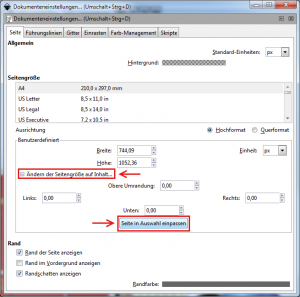
Schließlich muss noch die Größe der SVG angepasst werden. Beim Start von Inkscape war auf der Zeichenfläche ein schwarzer Rahmen zu sehen. Dieser stellt den sichtbaren Bereich der Grafik dar. Um dieses Areal auf die korrekte Größe zu bringen, klickt man zunächst ins "Nichts", so dass kein Objekt markiert ist. Alternativ geht auch Strg+A, um alle Objekte auszuwählen. Danach ruft man Datei -> Dokumenteneinstellungen auf oder drückt Strg+Shift+D. Daraufhin erscheint ein Dialogfenster. Im Tab "Seite" klickt man auf den Punkt "Ändern der Seitengröße auf Inhalt". Danach können die Umrandungen eingestellt werden, diese belässt man allseitig bei 0,00 und klickt nur auf "Seite in Auswahl einpassen". Anschließend kann das Fenster wieder geschlossen werden.
Wenn das geschafft ist, ist die Grafik fertig und kann als SVG abgespeichert werden.
Tipps zum Schluss
- Es ist möglich, Blaulichter aus einer fertigen SVG in eine neue Grafik zu kopieren. Die IDs der Blaulichter werden dabei übernommen, lediglich die ID "car" für das Fahrzeug muss dann noch gesetzt werden.
- Um die korrekte Position des Blaulicht-Objektes zu finden, kann man selbiges mit der Taste [Ende] unter die Fahrzeuggrafik legen. Nachdem das Blaulicht positioniert ist, wird es mit [Pos1] wieder nach vorn geholt. Dies funktioniert natürlich nur, wenn das Blaulicht nicht gerade mitten auf der Seitenwand sitzt.