| Wichtig: Benutzerleitstellen bitte in dieser Liste eintragen! Beim Erstellen eines Leitstellenartikels bitte diese Hinweise beachten. |
Fahrzeuggrafiken erstellen mit Gimp: Unterschied zwischen den Versionen
Chr2 (Diskussion | Beiträge) (→Reifen erstellen) |
Chr2 (Diskussion | Beiträge) |
||
| (6 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
| + | Fahrzeuggrafiken sind ein wichtiger Bestandteil des Leitstellensimulators. Durch den Fahrzeuggrafiken-Editor ist es jedem registrierten Nutzer möglich Fahrzeuggrafiken einzusenden. Nach einer erfolgreichen Prüfung werden diese dann freigeschaltet. | ||
| + | |||
| + | Da in den letzten Jahren die Qualitätsansprüche deutlich gestiegen sind soll in diesem Tutorial das allgemeine Vorgehen beim Erstellen sowie die dafür notwendigen Tools in der Grafiksoftware [https://www.gimp.org/ Gimp] erläutert werden. Es ist allerdings auch möglich Fahrzeuggrafiken mit (fast) jedem anderen Grafikprogrammen zu erstellen. Vorraussetzung ist lediglich die Unterstützung des .png-Formats bzw. bei der späteren Animation des .svg-Formats. Zum erstellen der Animation gibt es ein eigenes [https://wiki.lstsim.de/Tutorial/Fahrzeuggrafiken Tutorial]. | ||
| + | |||
| + | Ungeübten Grafikern kann empfohlen werden, bereits erstellte Blankos zu nutzen. Eine Übersicht der existierenden Blankos findet sich im [https://wiki.lstsim.de/Fahrzeuggrafiken#Blanko_Grafiken Wiki]. Ergänzent können auch die neueren Beiträge im [https://forum.lstsim.de/board/34-fahrzeuggrafiken/ Grafikforum] als Orientierung dienen. Bei Interesse an einer Blankonutzung bitte den Blankoautor direkt per PN anschreiben. | ||
| + | |||
| + | Für allgemeine Fragen gibt es einen [https://forum.lstsim.de/thread/3699-fahrzeuggrafiken-diskussion-und-hilfestellungen/ Thread] im Grafikforum. | ||
| + | |||
== Kurzeinführung Gimp == | == Kurzeinführung Gimp == | ||
| Zeile 5: | Zeile 13: | ||
Im Ebenen-Dialog werden alle Ebenen angezeigt, können unsichtbar oder teil-transparent gestellt und in Unterordner sortiert erden. Auch neue Ebenen werden in diesem Dialog erstellt. Im Werkzeugkasten stehen alle verfügbaren Werkzeuge zur Auswahl. | Im Ebenen-Dialog werden alle Ebenen angezeigt, können unsichtbar oder teil-transparent gestellt und in Unterordner sortiert erden. Auch neue Ebenen werden in diesem Dialog erstellt. Im Werkzeugkasten stehen alle verfügbaren Werkzeuge zur Auswahl. | ||
| − | Nachfolgend sind insbesondere die Werkzeuge, elliptische (Taste E) und rechteckige Auswahl (R) sowie Stift (N), Farbverlauf (L) und Zauberstab (U) von Bedeutung. Auf weiterführende Erläuterungen soll an dieser Stelle verzichtet werden. Im Internet finden sich zahlreiche Tutorials welche die Funktionen der einzelnen Tools detailliert vorstellen. Wichtig zum erstellen von Blankos ist allerdings vor allem das in allen verwendeten Tools die Funktion Kanten glätten bzw. ausblenden deaktiviert ist (in Paint.net heißt diese Funktion Antialiasing). Dies erleichtert später das Einfärben und erstellen der Beklebung deutlich. Eine ausgewählte Fläche kann mittels Strg + , mit der Vordergrund- oder Strg + . mit der Hintergrundfarbe eingefärbt werden. | + | Nachfolgend sind insbesondere die Werkzeuge, elliptische (Taste ''E'') und rechteckige Auswahl (''R'') sowie Stift (''N''), Farbverlauf (''L'') und Zauberstab (''U'') von Bedeutung. Auf weiterführende Erläuterungen soll an dieser Stelle verzichtet werden. Im Internet finden sich zahlreiche Tutorials welche die Funktionen der einzelnen Tools detailliert vorstellen. Wichtig zum erstellen von Blankos ist allerdings vor allem das in allen verwendeten Tools die Funktion Kanten glätten bzw. ausblenden deaktiviert ist (in Paint.net heißt diese Funktion Antialiasing). Dies erleichtert später das Einfärben und erstellen der Beklebung deutlich. Eine ausgewählte Fläche kann mittels ''Strg + ,'' mit der Vordergrund- oder ''Strg + .'' mit der Hintergrundfarbe eingefärbt werden. |
== Vorlagenfoto anpassen == | == Vorlagenfoto anpassen == | ||
| Zeile 11: | Zeile 19: | ||
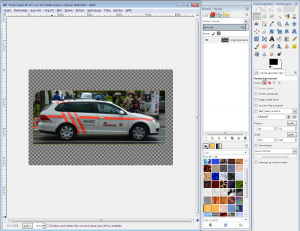
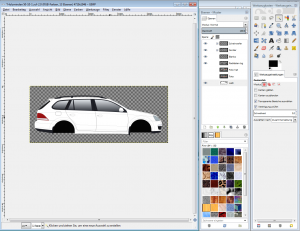
[[Datei:Tutorial Grafik Blanko 1.png|mini|rechts|Ausgeschnittenes Vorlagenfoto]] | [[Datei:Tutorial Grafik Blanko 1.png|mini|rechts|Ausgeschnittenes Vorlagenfoto]] | ||
Nachdem man ein eigenes Vorlagenfoto gemacht hat oder die rechtliche Lage dieses geklärt hat, schneidet man das Foto, welches meist noch viel Umgebung enthält grob zu. Beim selbst fotografieren ist darauf zu achten sich halbwegs mittig und rechtwinklig zum Fahrzeug zu stellen. Um Perspektive zu vermeiden sollte man möglichst weit entfernt stehen und mittels eines optischen Zooms heran zoomen. Falls dies nicht möglich ist besteht die Möglichkeit sich ein Vorlagenfoto aus mehreren einzelnen Fotos zusammen zu setzten, worauf in diesem Tutorial nicht näher eingegangen wird. | Nachdem man ein eigenes Vorlagenfoto gemacht hat oder die rechtliche Lage dieses geklärt hat, schneidet man das Foto, welches meist noch viel Umgebung enthält grob zu. Beim selbst fotografieren ist darauf zu achten sich halbwegs mittig und rechtwinklig zum Fahrzeug zu stellen. Um Perspektive zu vermeiden sollte man möglichst weit entfernt stehen und mittels eines optischen Zooms heran zoomen. Falls dies nicht möglich ist besteht die Möglichkeit sich ein Vorlagenfoto aus mehreren einzelnen Fotos zusammen zu setzten, worauf in diesem Tutorial nicht näher eingegangen wird. | ||
| − | + | <div style="clear:both;"></div> | |
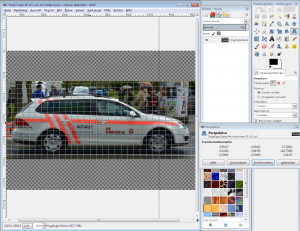
[[Datei:Tutorial Grafik Blanko 2.png|mini|rechts|Foto während des Entfernen der Perspektivfehler]] | [[Datei:Tutorial Grafik Blanko 2.png|mini|rechts|Foto während des Entfernen der Perspektivfehler]] | ||
Anschließend werden mithilfe von Hilfslinien die leichten Perspektivfehler des Fotos markiert (z.B.an der Felge) und mit dem „Perspektive Ändern“-Tool so abgeändert das ein perspektivfreies Foto vorliegt. Hiermit lassen sich aber lediglich kleine Fehler von wenigen Grad korrigieren. | Anschließend werden mithilfe von Hilfslinien die leichten Perspektivfehler des Fotos markiert (z.B.an der Felge) und mit dem „Perspektive Ändern“-Tool so abgeändert das ein perspektivfreies Foto vorliegt. Hiermit lassen sich aber lediglich kleine Fehler von wenigen Grad korrigieren. | ||
| Zeile 19: | Zeile 27: | ||
* Sprinter – 600px/m: Für alle Fahrzeuge in der Größenordung eines Mercedes Sprinters. Häufig genutzt für RTWs sowie sonstige rettungsdienstliche Kofferaufbauten, auch auf LKW-Fahrgestellen. | * Sprinter – 600px/m: Für alle Fahrzeuge in der Größenordung eines Mercedes Sprinters. Häufig genutzt für RTWs sowie sonstige rettungsdienstliche Kofferaufbauten, auch auf LKW-Fahrgestellen. | ||
* LKW – 500px/m: Für alle Großfahrzeuge der Feuerwehr. Die allermeisten LKW-Kabinen werden in diesem Maßstab gezeichnet, sodass ein Austausch schnell erfolgen kann. | * LKW – 500px/m: Für alle Großfahrzeuge der Feuerwehr. Die allermeisten LKW-Kabinen werden in diesem Maßstab gezeichnet, sodass ein Austausch schnell erfolgen kann. | ||
| − | + | <div style="clear:both;"></div> | |
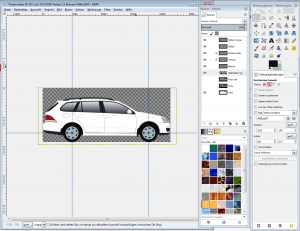
[[Datei:Tutorial Grafik Blanko 3.png|mini|rechts|Fertig vorbereitetes Vorlagenfoto]] | [[Datei:Tutorial Grafik Blanko 3.png|mini|rechts|Fertig vorbereitetes Vorlagenfoto]] | ||
Der hier gezeichnete VW Golf 5 Variant fällt in den PKW-Maßstab und wird somit auf 1000 px/m skaliert. Bei einem Radstand von 2,578m (zu finden z.b. auf Wikipedia oder der Website des Herstellers) ergibt dies also 2578 px Radstand. Mittels Dreisatz lassen sich die gewünschten Abmessungen für das Vorlagenfoto berechnen und das Foto skalieren. Abschließend wird die Leinwand noch an die Ebenengröße angepasst, sodass die Gesamtabmessungen weder zu groß, noch zu klein sind. Nun sind die Vorbereitungen | Der hier gezeichnete VW Golf 5 Variant fällt in den PKW-Maßstab und wird somit auf 1000 px/m skaliert. Bei einem Radstand von 2,578m (zu finden z.b. auf Wikipedia oder der Website des Herstellers) ergibt dies also 2578 px Radstand. Mittels Dreisatz lassen sich die gewünschten Abmessungen für das Vorlagenfoto berechnen und das Foto skalieren. Abschließend wird die Leinwand noch an die Ebenengröße angepasst, sodass die Gesamtabmessungen weder zu groß, noch zu klein sind. Nun sind die Vorbereitungen | ||
abgeschlossen. | abgeschlossen. | ||
| − | + | <div style="clear:both;"></div> | |
== Blanko zeichnen == | == Blanko zeichnen == | ||
| Zeile 34: | Zeile 42: | ||
''Persönliche Vorgehensweise:'' | ''Persönliche Vorgehensweise:'' | ||
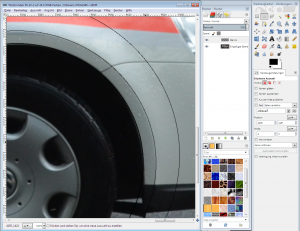
Persönlich beginne ich zumeist mit den runden Teilen der Radkästen wobei ich im speziellen mich von außen nach innen vorarbeite. Dazu nutzt man am einfachsten das Tool „Elliptische Auswahl“. Hier ist gut zu erkennen: die beiden äußeren Blech-Knicke werden 1px breit gezeichnet. Die Konturlinie welche den Radkasten vom Kotflügel abgrenzt in 2px breite. | Persönlich beginne ich zumeist mit den runden Teilen der Radkästen wobei ich im speziellen mich von außen nach innen vorarbeite. Dazu nutzt man am einfachsten das Tool „Elliptische Auswahl“. Hier ist gut zu erkennen: die beiden äußeren Blech-Knicke werden 1px breit gezeichnet. Die Konturlinie welche den Radkasten vom Kotflügel abgrenzt in 2px breite. | ||
| − | + | <div style="clear:both;"></div> | |
[[Datei:Tutorial Grafik Blanko 5.png|mini|rechts|Fahrzeug mit gezeichneten Kotflügeln und ersten Türschlitzen]] | [[Datei:Tutorial Grafik Blanko 5.png|mini|rechts|Fahrzeug mit gezeichneten Kotflügeln und ersten Türschlitzen]] | ||
Eventuell ist es nötig sich für einzelne Schritte weitere Hilfsebenen anzulegen die man später mit der Haupt-Blanko ebene vereint. Dabei ist darauf zu achten das man diese nicht mit der Foto-Ebene vereint, da diese später deaktiviert wird. Auch bieten Hilfsebene den Vorteil das wenn man mit einem gezeichneten Bauteil unzufrieden ist dies relativ leicht entfernen und erneut zeichnen kann. | Eventuell ist es nötig sich für einzelne Schritte weitere Hilfsebenen anzulegen die man später mit der Haupt-Blanko ebene vereint. Dabei ist darauf zu achten das man diese nicht mit der Foto-Ebene vereint, da diese später deaktiviert wird. Auch bieten Hilfsebene den Vorteil das wenn man mit einem gezeichneten Bauteil unzufrieden ist dies relativ leicht entfernen und erneut zeichnen kann. | ||
| − | + | <div style="clear:both;"></div> | |
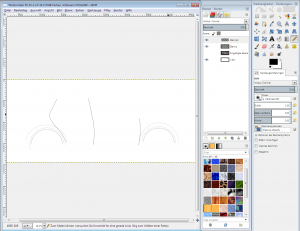
[[Datei:Tutorial Grafik Blanko 6.png|mini|rechts|Elliptische Auswahl zum Erstellen von runden Konturteilen]] | [[Datei:Tutorial Grafik Blanko 6.png|mini|rechts|Elliptische Auswahl zum Erstellen von runden Konturteilen]] | ||
Anschließend werden die Türschlitze gezeichnet. Hierfür nutze ich das Tool „Stift“, wobei die Liniendicke auf 1px eingestellt ist und die Linie später noch zwei mal daneben kopiert wird. Leider wird bei der Auswahl einer 2px/3px breiten Linie die Auswahl an schrägen kanten unschön. Hier muss man häufig noch mal manuell nacharbeiten. Für klar definierte Rundungen kann natürlich auch wieder das Tool „Elliptische Auswahl“ oder bei z.B. geraden Kofferaufbauten auch die | Anschließend werden die Türschlitze gezeichnet. Hierfür nutze ich das Tool „Stift“, wobei die Liniendicke auf 1px eingestellt ist und die Linie später noch zwei mal daneben kopiert wird. Leider wird bei der Auswahl einer 2px/3px breiten Linie die Auswahl an schrägen kanten unschön. Hier muss man häufig noch mal manuell nacharbeiten. Für klar definierte Rundungen kann natürlich auch wieder das Tool „Elliptische Auswahl“ oder bei z.B. geraden Kofferaufbauten auch die | ||
| Zeile 43: | Zeile 51: | ||
Es folgen die Außenkonturen. Insbesondere im Dach- und Motorhaubenbereich von PKWs ist hierbei auf die Perspektive zu achten, da man häufig in dieser Fahrzeugklasse leicht von oben fotografiert. | Es folgen die Außenkonturen. Insbesondere im Dach- und Motorhaubenbereich von PKWs ist hierbei auf die Perspektive zu achten, da man häufig in dieser Fahrzeugklasse leicht von oben fotografiert. | ||
| − | + | <div style="clear:both;"></div> | |
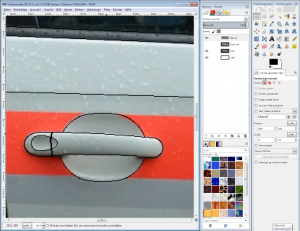
[[Datei:Tutorial Grafik Blanko 7.png|mini|rechts|Türgriff - erstellt mit den Tools elliptische Auswahl und Stift]] | [[Datei:Tutorial Grafik Blanko 7.png|mini|rechts|Türgriff - erstellt mit den Tools elliptische Auswahl und Stift]] | ||
Nun folgen die Details wie zum Beispiel Fensterrahmen, Tankdeckel, Dachträger, Türgriffe, Schmutzfänger oder feinere Elemente der Stoßstange. Zuletzt wird noch der Außenspiegel ergänzt. Hierbei gilt besondere Aufmerksamkeit da es leicht zu verwirrender Linienführung kommen kann. | Nun folgen die Details wie zum Beispiel Fensterrahmen, Tankdeckel, Dachträger, Türgriffe, Schmutzfänger oder feinere Elemente der Stoßstange. Zuletzt wird noch der Außenspiegel ergänzt. Hierbei gilt besondere Aufmerksamkeit da es leicht zu verwirrender Linienführung kommen kann. | ||
| − | + | <div style="clear:both;"></div> | |
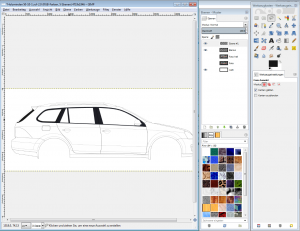
[[Datei:Tutorial Grafik Blanko 8.png|mini|rechts|Blanko vor dem zeichnen von Fenstern und Scheinwerfern]] | [[Datei:Tutorial Grafik Blanko 8.png|mini|rechts|Blanko vor dem zeichnen von Fenstern und Scheinwerfern]] | ||
Jetzt sollten alle Konturlinien des Fahrzeugs gezeichnet sein. Anschließend werden die Elemente eingefärbt die bei den | Jetzt sollten alle Konturlinien des Fahrzeugs gezeichnet sein. Anschließend werden die Elemente eingefärbt die bei den | ||
| Zeile 54: | Zeile 62: | ||
Der Farbverlauf in den Fenstern sollte von unten dunkel nach oben hell verlaufen. Wobei dunkel kein perfektes schwarz und hell kein perfektes weiß meint. Vielmehr sind hiermit grau-Abstufungen gemeint. Persönlich verwende ich folgende Farben: 3a3d44 für das untere dunkle Ende – e2e6ea für das obere helle Ende bei nicht getönten Scheiben oder 50555e für getönte Scheiben. Für den | Der Farbverlauf in den Fenstern sollte von unten dunkel nach oben hell verlaufen. Wobei dunkel kein perfektes schwarz und hell kein perfektes weiß meint. Vielmehr sind hiermit grau-Abstufungen gemeint. Persönlich verwende ich folgende Farben: 3a3d44 für das untere dunkle Ende – e2e6ea für das obere helle Ende bei nicht getönten Scheiben oder 50555e für getönte Scheiben. Für den | ||
Farbverlauf sollte in der Toolbox „Linear“ als Form ausgewählt werden. Es ist darauf zu achten das der Verlauf vertikal nach oben verläuft, nicht etwa schräg. Durch das drücken der Strg-Taste werden die möglichen Winkel des Farbverlaufs stark eingeschränkt, sodass ein vertikaler Verlauf einfach realisiert werden kann. Um bei späteren Projekten ohne größere Umbauten starten zu können bietet es sich an gleich beide Varianten mit hellen bzw. dunklen Fenstern im hinteren Bereich in zwei getrennten Ebenen zu erstellen. | Farbverlauf sollte in der Toolbox „Linear“ als Form ausgewählt werden. Es ist darauf zu achten das der Verlauf vertikal nach oben verläuft, nicht etwa schräg. Durch das drücken der Strg-Taste werden die möglichen Winkel des Farbverlaufs stark eingeschränkt, sodass ein vertikaler Verlauf einfach realisiert werden kann. Um bei späteren Projekten ohne größere Umbauten starten zu können bietet es sich an gleich beide Varianten mit hellen bzw. dunklen Fenstern im hinteren Bereich in zwei getrennten Ebenen zu erstellen. | ||
| − | + | <div style="clear:both;"></div> | |
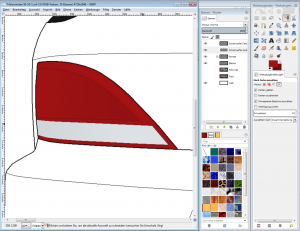
[[Datei:Tutorial Grafik Blanko 9.png|mini|rechts|fertiges Rücklicht]] | [[Datei:Tutorial Grafik Blanko 9.png|mini|rechts|fertiges Rücklicht]] | ||
Für detaillierte Scheinwerfer werden zuerst die Linien innerhalb des Scheinwerfers in einer neuen Ebene nachgezogen. Anschließend werden in einer weiteren Ebene die entstandenen Flächen gefüllt, auch mit Farbverläufen aller möglichen Formen. Abschließend können die Konturlinien im Scheinwerfer der primären Farbe angepasst werden. Alternativ besteht auch die Möglichkeit eine weitere ebene darüber zu legen und in dieser eine Fläche in Scheinwerferform mit einem passenden helleren Farbton zu versehen. Diese Ebene kann im Ebenen-Fenster teil-transparent gestellt werden. | Für detaillierte Scheinwerfer werden zuerst die Linien innerhalb des Scheinwerfers in einer neuen Ebene nachgezogen. Anschließend werden in einer weiteren Ebene die entstandenen Flächen gefüllt, auch mit Farbverläufen aller möglichen Formen. Abschließend können die Konturlinien im Scheinwerfer der primären Farbe angepasst werden. Alternativ besteht auch die Möglichkeit eine weitere ebene darüber zu legen und in dieser eine Fläche in Scheinwerferform mit einem passenden helleren Farbton zu versehen. Diese Ebene kann im Ebenen-Fenster teil-transparent gestellt werden. | ||
| − | + | <div style="clear:both;"></div> | |
[[Datei:Tutorial Grafik Blanko 10.png|mini|rechts|Fast fertiges Blanko ohne Reifen]] | [[Datei:Tutorial Grafik Blanko 10.png|mini|rechts|Fast fertiges Blanko ohne Reifen]] | ||
Nun müssen nur noch die Radkästen in einem relativ dunklen Farbton (z.B. 050505), der allerdings kein perfektes schwarz sein sollte eingefärbt werden. Auch hierfür empfiehlt sich eine neue Ebene. Im vorletzten Schritt sollte der weiße Hintergrund so zugeschnitten werden, das lediglich teile des Fahrzeuges auch weiß sind, der restliche Hintergrund wird transparent. | Nun müssen nur noch die Radkästen in einem relativ dunklen Farbton (z.B. 050505), der allerdings kein perfektes schwarz sein sollte eingefärbt werden. Auch hierfür empfiehlt sich eine neue Ebene. Im vorletzten Schritt sollte der weiße Hintergrund so zugeschnitten werden, das lediglich teile des Fahrzeuges auch weiß sind, der restliche Hintergrund wird transparent. | ||
| − | + | <div style="clear:both;"></div> | |
[[Datei:Tutorial Grafik Blanko 11.png|mini|rechts|Fertiges Blanko]] | [[Datei:Tutorial Grafik Blanko 11.png|mini|rechts|Fertiges Blanko]] | ||
Abschließend werden die Reifen (siehe nächstes Kapitel) in die Blanko-Datei eingefügt, skaliert und an die richtige Position verschoben. Das Blanko ist nun fertig. Nachdem der Rand an allen seiten, außer oben (hier sollte Platz für Blaulichter bleiben) abgeschnitten wurde sollte das Blanko in allen Varianten ins png-Format exportiert werden um später erneut darauf zurück greifen zu können. Auch eine Kopie der xcf-Datei bietet sich an. | Abschließend werden die Reifen (siehe nächstes Kapitel) in die Blanko-Datei eingefügt, skaliert und an die richtige Position verschoben. Das Blanko ist nun fertig. Nachdem der Rand an allen seiten, außer oben (hier sollte Platz für Blaulichter bleiben) abgeschnitten wurde sollte das Blanko in allen Varianten ins png-Format exportiert werden um später erneut darauf zurück greifen zu können. Auch eine Kopie der xcf-Datei bietet sich an. | ||
| − | + | <div style="clear:both;"></div> | |
=== Reifen erstellen === | === Reifen erstellen === | ||
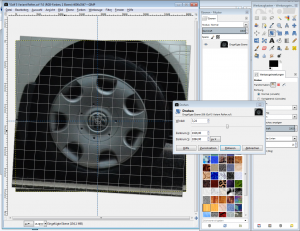
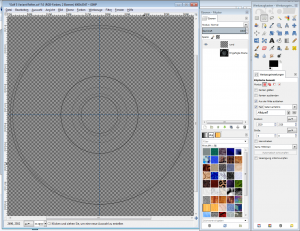
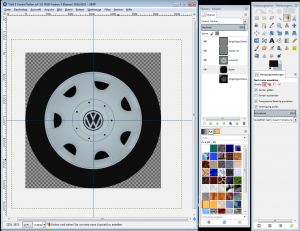
| + | [[Datei:Tutorial Grafik Reifen 1.png|mini|rechts|Drehen des Vorlagenfotos]] | ||
Auch hier beginnt alles mit der Vorbereitung des Fotos. Entweder man hat ein eigenes Foto der Reifen, oder man kopiert sich den | Auch hier beginnt alles mit der Vorbereitung des Fotos. Entweder man hat ein eigenes Foto der Reifen, oder man kopiert sich den | ||
Reifen-Teilbereich aus dem Vorbildfoto. Das Foto sollte so groß skaliert werden das der reifen mindestens drei mal größer wird als eigentlich benötigt. Mithilfe zweier Hilfslinien wird der Reifenmittelpunkt bestimmt. Nun wird die Ebene so gedreht das ein Element der später zu rotierenden Teile mittig auf einer Hilfslinie liegt, hier der horizontalen. | Reifen-Teilbereich aus dem Vorbildfoto. Das Foto sollte so groß skaliert werden das der reifen mindestens drei mal größer wird als eigentlich benötigt. Mithilfe zweier Hilfslinien wird der Reifenmittelpunkt bestimmt. Nun wird die Ebene so gedreht das ein Element der später zu rotierenden Teile mittig auf einer Hilfslinie liegt, hier der horizontalen. | ||
| − | + | <div style="clear:both;"></div> | |
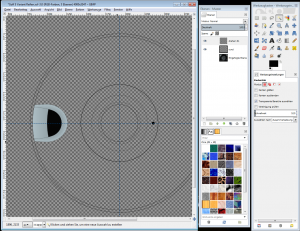
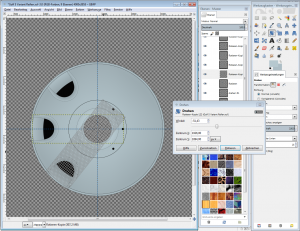
| + | [[Datei:Tutorial Grafik Reifen 2.png|mini|rechts|Kreissymmetrische Teile]] | ||
Anschließend werden die Konturlinien der kreisrunden Teile gezeichnet. Der Mittelpunkt des Kreises liegt immer auf dem Schnittpunkt der beiden Hilfslinien. Der Radius wird auf der Achse auf dem auch das zu rotierende Teil liegt gemessen (hier also der linke Teil der horizontalen). Nachdem alle kreissymmetrischen Konturlinien gezeichnet sind wird eine Hälfte eines der zu rotierenden Teile gezeichnet und anschließend gespiegelt. Dieses sollte an auf der Achse liegen, die auch schon zur Bestimmung der Radien diente. | Anschließend werden die Konturlinien der kreisrunden Teile gezeichnet. Der Mittelpunkt des Kreises liegt immer auf dem Schnittpunkt der beiden Hilfslinien. Der Radius wird auf der Achse auf dem auch das zu rotierende Teil liegt gemessen (hier also der linke Teil der horizontalen). Nachdem alle kreissymmetrischen Konturlinien gezeichnet sind wird eine Hälfte eines der zu rotierenden Teile gezeichnet und anschließend gespiegelt. Dieses sollte an auf der Achse liegen, die auch schon zur Bestimmung der Radien diente. | ||
| − | + | <div style="clear:both;"></div> | |
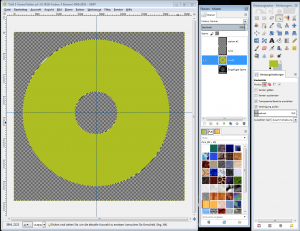
| + | [[Datei:Tutorial Grafik Reifen 3.png|mini|rechts|eingefärbtes Rotationsteil]] | ||
Nun können die Rotationsteile mit den bereits bekannten Funktionen eingefärbt werden. Anschließend werden auch die Kreissymetrischen Komponenten eingefärbt. Am einfachsten ist dies mit deaktivierter Rotationsteil-Ebene. Für Farbverläufe über Rundungen besteht die Option mittels einer Hilfsebene und einer Fläche mit doppelter Breite der eigentlich | Nun können die Rotationsteile mit den bereits bekannten Funktionen eingefärbt werden. Anschließend werden auch die Kreissymetrischen Komponenten eingefärbt. Am einfachsten ist dies mit deaktivierter Rotationsteil-Ebene. Für Farbverläufe über Rundungen besteht die Option mittels einer Hilfsebene und einer Fläche mit doppelter Breite der eigentlich | ||
zu färbenden sowie einem formangepassten Farbverlauf diesen zu realisieren. Der überstehende Kreisbereich sollte entfernt werden. | zu färbenden sowie einem formangepassten Farbverlauf diesen zu realisieren. Der überstehende Kreisbereich sollte entfernt werden. | ||
| − | + | <div style="clear:both;"></div> | |
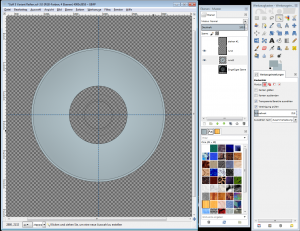
| + | [[Datei:Tutorial Grafik Reifen 4.png|mini|rechts|rotieren der Rotationsteile]] | ||
Nachfolgend wird das Rotationsteil n-1 mal kopiert (n ist die Anzahl) und exakt an der selben Stelle in einer neuen Ebene Hingefügt. Nun wird die Kte Ebene um K*(360°/n) gedreht. Der Rotationspunkt sollte der Schnittpunkt der beiden Hilfslinien sein. | Nachfolgend wird das Rotationsteil n-1 mal kopiert (n ist die Anzahl) und exakt an der selben Stelle in einer neuen Ebene Hingefügt. Nun wird die Kte Ebene um K*(360°/n) gedreht. Der Rotationspunkt sollte der Schnittpunkt der beiden Hilfslinien sein. | ||
| Zeile 79: | Zeile 91: | ||
Um den Reifen später auch in anderen Projekten nutzen zu können bietet es sich an diesen seperat zu sichern. | Um den Reifen später auch in anderen Projekten nutzen zu können bietet es sich an diesen seperat zu sichern. | ||
| + | <div style="clear:both;"></div> | ||
| + | [[Datei:Tutorial Grafik Reifen 5.png|mini|rechts|Hilfskreis zum Erstellen von runden Farbverläufen]] [[Datei:Tutorial Grafik Reifen 6.png|mini|rechts|runder Farbverlauf]] [[Datei:Tutorial Grafik Reifen 7.png|mini|rechts|fertiger Reifen]] | ||
| + | <div style="clear:both;"></div> | ||
== Grafik zeichnen == | == Grafik zeichnen == | ||
| + | |||
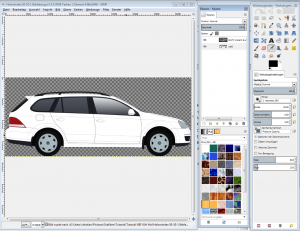
| + | [[Datei:Tutorial Grafik Beklebung 1.png|mini|rechts|Farbe wurde von der Blankoebene getrennt]] | ||
| + | In diesem Kapitel soll erläutert werden wie auf Grundlage eines vorhandenen Blankos eine fertige Grafik entsteht. Damit die | ||
| + | Beklebung nicht eckig wirkt sollte für die folgenden Schritte die Funktion Kanten glätten aktiviert werden. Außerdem werden auch die Tools freie Auswahl (F), nach Farbe auswählen (Umschalten + O) sowie Scheren (Umschalten + S) genutzt. Im Allgemeinen besteht eine fertige Grafik mindestens aus drei Ebenen: Der Blankoebene, der Ebene mit der primären Fahrzeuglackierung und mindestens einer Ebene mit Teilen der Beklebung sowie Anbauteilen (z.B. Blaulichtern). Bei der Farbwahl sollte darauf geachtet werden das die Grafik das Fahrzeug im Neuzustand darstellen soll. Einige Farben (insbesondere tagesleuchtrot) neigen dazu auszubleichen bzw. auf Fotos anders zu wirken. | ||
| + | <div style="clear:both;"></div> | ||
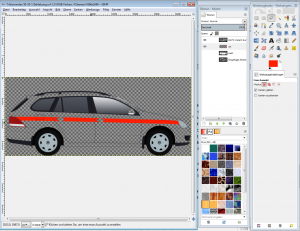
| + | [[Datei:Tutorial Grafik Beklebung 2.png|mini|rechts|tagesleuchtroter, mit freier Auswahl erstellter Streifen]] | ||
| + | Im ersten Schritt wird die Lackierung von der Blankoebene getrennt und in einer eigenen Ebene dahinter abgelegt und eventuell farblich angepasst. Dazu zählt auch den verdeckte Bereiche, z.B. die Mulde hinter Türgriffen etwas dunkler als den Rest des Fahrzeuges zu gestalten. Sofern vorhanden kann auch das Vorlagenfoto wieder in einer Ebene eingefügt werden. Es lassen sich Fahrzeuge allerdings auch ohne perfektes Vorlagenfoto lackieren. | ||
| + | |||
| + | Mithilfe der freien Auswahl (bei einfacheren Beklebungen auch der rechteckigen Auswahl) lassen sich nun die ersten Teile der Beklebung anbringen. Bei eigentlich nicht beklebten Teilen lässt sich die Farbe über das Tool Zauberstab wieder auswählen und entfernen. | ||
| + | <div style="clear:both;"></div> | ||
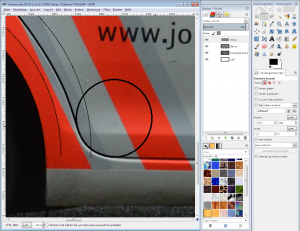
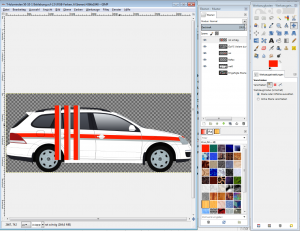
| + | [[Datei:Tutorial Grafik Beklebung 3.png|mini|rechts|schräge Streifen zuerst vertikal zeichnen...]] | ||
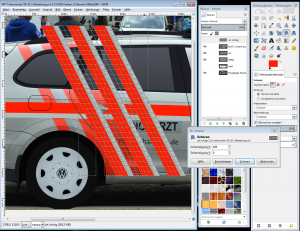
| + | [[Datei:Tutorial Grafik Beklebung 4.png|mini|rechts|...und anschließend Scheren]] | ||
| + | Der schräge Teil der Beklebung wird zuerst vertikal gezeichnet und anschließend mit der Funktion Scheren in die endgültige Schieflage gebracht. Anschließend werden auch hier wieder überstehende Teile entfernt. | ||
| + | <div style="clear:both;"></div> | ||
| + | |||
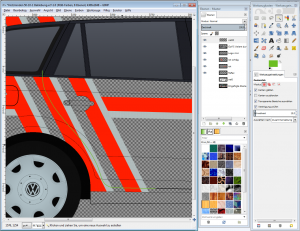
| + | [[Datei:Tutorial Grafik Beklebung 5.png|mini|rechts|Hilfslinie zum erstellen des weißen Randes um Türkanten]] | ||
| + | Im Bereich um die Türspalten wird häufig keine Beklebung angebracht. Dies kann realisiert werden indem in einer Hilfsebene der Türspalt nachgezogen wird. Hierfür am einfachsten die Ränder in einer kontrastreichen Farbe markieren und den entstandenen Zwischenraum mit der Funktion Zauberstab auswählen und ebenfalls einfärben. Anschließend im Tool „Nach Farbe auswählen“ die Funktion ausblenden aktivieren und entsprechend einstellen. Hierbei auf einen Auslaufbereich für den nächsten Schritt achten. | ||
| + | <div style="clear:both;"></div> | ||
| + | |||
| + | Nachdem die markierten Bereiche ausgewählt wurden einige male in der Fahrzeugfarbe die Fläche füllen. Es entsteht ein Rand, welcher Anschließend hinter das Blanko und über die Beklebungs-Ebenen gelegt werden sollte. | ||
| + | Nachdem die Logos eingefügt und bei Bedarf gedreht (Tool Drehen ''Umschalten + R'') wurden fehlen noch die notwendigen Schriftzüge. Hierbei sollte sowohl auf die passende Schriftart als auch auf die passende Größe und den Winkel geachtet werden. Auch können Zeilenabstände, der Abstand zwischen den Buchstaben und die Ausrichtung variiert werden. Falls es sich um schwarzen Text handelt sollte dieser nicht in einem perfekten schwarz geschrieben werden. | ||
| + | <div style="clear:both;"></div> | ||
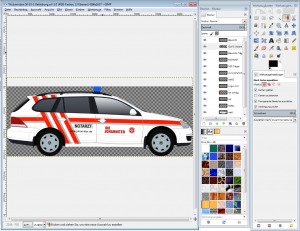
| + | [[Datei:Tutorial Grafik Beklebung 6.png|mini|rechts|Blaulicht mit Träger]] | ||
| + | Nun fehlt noch die Blaulichtanlage. Diese wird einfach in die Datei kopiert und an die richtige Stelle geschoben. Häufig muss noch ein passender Sockel ergänzt werden. Nahezu alle gängigen Blaulichtanlagen sind bereits im PKW-Maßstab verfügbar. Für andere Maßstäbe lassen sich diese umskalieren. Bei Teilen die noch nicht gezeichnet sind und hier nicht beschrieben wurde, kann mithilfe der hier vorgestellten Tools und dem Muster-Tool ebenfalls eine detaillierte Lösung erarbeitet werden. | ||
| + | |||
| + | Abschließend sollte die Grafik ins .png-Format exportiert werden. | ||
| + | <div style="clear:both;"></div> | ||
== Weiteres Vorgehen == | == Weiteres Vorgehen == | ||
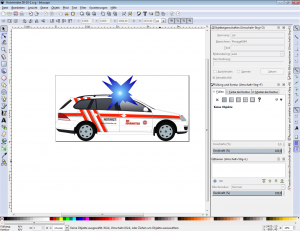
| + | [[Datei:Tutorial Grafik Beklebung 8.png|mini|rechts|Animation in Inkscape]] | ||
| + | Die fertige Grafik soll im Grafikforum vorgestellt werden um eventuell Hinweise anderer Nutzer zu erhalten wie die Grafik verbessert werden kann. Danach kann die Grafik animiert (Hierfür gibt es ein [[Tutorial/Fahrzeuggrafiken|Tutorial von Westfale]]) und anschließend hochgeladen und eingereicht werden. Hierbei bitte die [[Fahrzeuggrafik_einsenden|Hinweise im Wiki]] beachten. | ||
| + | |||
| + | ''Persönlich nutze ich für die Blaulicht-Animationen folgende Breiten:'' | ||
| + | {| class="wikitable" | ||
| + | |- | ||
| + | ! !! PKW-Maßstab !! Sprinter-Maßstab !! LKW-Maßstab | ||
| + | |- | ||
| + | | Dachblaulichter || 1200px || 800px || 700px | ||
| + | |- | ||
| + | | Frontblitzer || 1000px || 600px || 550px | ||
| + | |- | ||
| + | | Kotflügelkennleuchten || 800px || 500px || 450px | ||
| + | |} | ||
| + | <div style="clear:both;"></div> | ||
Aktuelle Version vom 22. Februar 2016, 21:28 Uhr
Fahrzeuggrafiken sind ein wichtiger Bestandteil des Leitstellensimulators. Durch den Fahrzeuggrafiken-Editor ist es jedem registrierten Nutzer möglich Fahrzeuggrafiken einzusenden. Nach einer erfolgreichen Prüfung werden diese dann freigeschaltet.
Da in den letzten Jahren die Qualitätsansprüche deutlich gestiegen sind soll in diesem Tutorial das allgemeine Vorgehen beim Erstellen sowie die dafür notwendigen Tools in der Grafiksoftware Gimp erläutert werden. Es ist allerdings auch möglich Fahrzeuggrafiken mit (fast) jedem anderen Grafikprogrammen zu erstellen. Vorraussetzung ist lediglich die Unterstützung des .png-Formats bzw. bei der späteren Animation des .svg-Formats. Zum erstellen der Animation gibt es ein eigenes Tutorial.
Ungeübten Grafikern kann empfohlen werden, bereits erstellte Blankos zu nutzen. Eine Übersicht der existierenden Blankos findet sich im Wiki. Ergänzent können auch die neueren Beiträge im Grafikforum als Orientierung dienen. Bei Interesse an einer Blankonutzung bitte den Blankoautor direkt per PN anschreiben.
Für allgemeine Fragen gibt es einen Thread im Grafikforum.
Inhaltsverzeichnis
Kurzeinführung Gimp[Bearbeiten]
Im Allgemeinen werden zum Grafik erstellen drei Fenster in Gimp benötigt. Das Hauptfenster, in dem die eigentliche Grafik entsteht, der Dialog Ebenen sowie den Werkzeugeinstellungen. Sollten die beiden letztgenannten nicht beim Start automatisch öffnen können diese unter Fenster – Andockbare Dialoge manuell geöffnet werden.
Im Ebenen-Dialog werden alle Ebenen angezeigt, können unsichtbar oder teil-transparent gestellt und in Unterordner sortiert erden. Auch neue Ebenen werden in diesem Dialog erstellt. Im Werkzeugkasten stehen alle verfügbaren Werkzeuge zur Auswahl.
Nachfolgend sind insbesondere die Werkzeuge, elliptische (Taste E) und rechteckige Auswahl (R) sowie Stift (N), Farbverlauf (L) und Zauberstab (U) von Bedeutung. Auf weiterführende Erläuterungen soll an dieser Stelle verzichtet werden. Im Internet finden sich zahlreiche Tutorials welche die Funktionen der einzelnen Tools detailliert vorstellen. Wichtig zum erstellen von Blankos ist allerdings vor allem das in allen verwendeten Tools die Funktion Kanten glätten bzw. ausblenden deaktiviert ist (in Paint.net heißt diese Funktion Antialiasing). Dies erleichtert später das Einfärben und erstellen der Beklebung deutlich. Eine ausgewählte Fläche kann mittels Strg + , mit der Vordergrund- oder Strg + . mit der Hintergrundfarbe eingefärbt werden.
Vorlagenfoto anpassen[Bearbeiten]
Nachdem man ein eigenes Vorlagenfoto gemacht hat oder die rechtliche Lage dieses geklärt hat, schneidet man das Foto, welches meist noch viel Umgebung enthält grob zu. Beim selbst fotografieren ist darauf zu achten sich halbwegs mittig und rechtwinklig zum Fahrzeug zu stellen. Um Perspektive zu vermeiden sollte man möglichst weit entfernt stehen und mittels eines optischen Zooms heran zoomen. Falls dies nicht möglich ist besteht die Möglichkeit sich ein Vorlagenfoto aus mehreren einzelnen Fotos zusammen zu setzten, worauf in diesem Tutorial nicht näher eingegangen wird.
Anschließend werden mithilfe von Hilfslinien die leichten Perspektivfehler des Fotos markiert (z.B.an der Felge) und mit dem „Perspektive Ändern“-Tool so abgeändert das ein perspektivfreies Foto vorliegt. Hiermit lassen sich aber lediglich kleine Fehler von wenigen Grad korrigieren.
Falls das Fahrzeug in einem Maßstab gezeichnet werden soll, wird das Vorlagenfoto nun entsprechend vergrößert/verkleinert. Momentan gibt es drei Maßstäbe. Diese bieten den Vorteil das zahlreiche Komponenten bzw. ganze Fahrzeugteile bereits in diesen Maßstäben vorhanden sind und innerhalb eines Maßstabs problemlos getauscht werden können.
- PKW – 1000px/m: für PKWs bis etwa zur Größe eines VW Transporters – typischerweise für NEFs und FR/HvOFahrzeuge genutzt
- Sprinter – 600px/m: Für alle Fahrzeuge in der Größenordung eines Mercedes Sprinters. Häufig genutzt für RTWs sowie sonstige rettungsdienstliche Kofferaufbauten, auch auf LKW-Fahrgestellen.
- LKW – 500px/m: Für alle Großfahrzeuge der Feuerwehr. Die allermeisten LKW-Kabinen werden in diesem Maßstab gezeichnet, sodass ein Austausch schnell erfolgen kann.
Der hier gezeichnete VW Golf 5 Variant fällt in den PKW-Maßstab und wird somit auf 1000 px/m skaliert. Bei einem Radstand von 2,578m (zu finden z.b. auf Wikipedia oder der Website des Herstellers) ergibt dies also 2578 px Radstand. Mittels Dreisatz lassen sich die gewünschten Abmessungen für das Vorlagenfoto berechnen und das Foto skalieren. Abschließend wird die Leinwand noch an die Ebenengröße angepasst, sodass die Gesamtabmessungen weder zu groß, noch zu klein sind. Nun sind die Vorbereitungen abgeschlossen.
Blanko zeichnen[Bearbeiten]
Als erstes wird eine neue, transparente Ebene angelegt in die das Blanko gezeichnet wird. Nun werden alle Konturen des Fahrzeuges nachgezeichnet. Hierzu verwendet man meist drei verschiedene Strichstärken:
- 1px breite für Konturen in der Karosserie sowie feine Details
- 2px breite für normale Blech/Blech bzw. Blech/Kunststoff Kontakte sowie sonstige auffällige Linien
- 3px breite für Türspalte, hierzu zählt auch der Spalt zur Kofferraumklappe oder der Motorhaube.
Allgemein bietet es sich an vom groben zum feinen zu arbeiten.
Persönliche Vorgehensweise: Persönlich beginne ich zumeist mit den runden Teilen der Radkästen wobei ich im speziellen mich von außen nach innen vorarbeite. Dazu nutzt man am einfachsten das Tool „Elliptische Auswahl“. Hier ist gut zu erkennen: die beiden äußeren Blech-Knicke werden 1px breit gezeichnet. Die Konturlinie welche den Radkasten vom Kotflügel abgrenzt in 2px breite.
Eventuell ist es nötig sich für einzelne Schritte weitere Hilfsebenen anzulegen die man später mit der Haupt-Blanko ebene vereint. Dabei ist darauf zu achten das man diese nicht mit der Foto-Ebene vereint, da diese später deaktiviert wird. Auch bieten Hilfsebene den Vorteil das wenn man mit einem gezeichneten Bauteil unzufrieden ist dies relativ leicht entfernen und erneut zeichnen kann.
Anschließend werden die Türschlitze gezeichnet. Hierfür nutze ich das Tool „Stift“, wobei die Liniendicke auf 1px eingestellt ist und die Linie später noch zwei mal daneben kopiert wird. Leider wird bei der Auswahl einer 2px/3px breiten Linie die Auswahl an schrägen kanten unschön. Hier muss man häufig noch mal manuell nacharbeiten. Für klar definierte Rundungen kann natürlich auch wieder das Tool „Elliptische Auswahl“ oder bei z.B. geraden Kofferaufbauten auch die „rechteckige Auswahl“ genutzt werden.
Es folgen die Außenkonturen. Insbesondere im Dach- und Motorhaubenbereich von PKWs ist hierbei auf die Perspektive zu achten, da man häufig in dieser Fahrzeugklasse leicht von oben fotografiert.
Nun folgen die Details wie zum Beispiel Fensterrahmen, Tankdeckel, Dachträger, Türgriffe, Schmutzfänger oder feinere Elemente der Stoßstange. Zuletzt wird noch der Außenspiegel ergänzt. Hierbei gilt besondere Aufmerksamkeit da es leicht zu verwirrender Linienführung kommen kann.
Jetzt sollten alle Konturlinien des Fahrzeugs gezeichnet sein. Anschließend werden die Elemente eingefärbt die bei den allermeisten Fahrzeugen identisch sind, wie z.B. Kunststoff-Stoßstangen, Fensterrahmen, Fenster-Farbverläufe und Scheinwerfer. Auf die drei letztgenannten möchte ich näher eingehen: Einige Fensterrahmen sind nicht eine Ebene Fläche sondern eher ein Bogen aus der Monitorebene hinaus. Dies lässt sich durch einen Formangepassten Farbverlauf darstellen. Hierfür müssen allerdings in einer Hilfslinie erst alle Abschnitte miteinander verbunden werden und auch Überlappungen durch andere Teile (hier im Bereich des Seitenspiegels) wieder übermalt werden. Nach der Wahl eines hellen und dunklen Farbtons wird die Fläche ausgewählt. Als Form des Farbverlaufs wird „Formangepasst“ ausgewählt. Abschließend müssen natürlich die überlappenden Bereiche wieder entfernt werden.
Der Farbverlauf in den Fenstern sollte von unten dunkel nach oben hell verlaufen. Wobei dunkel kein perfektes schwarz und hell kein perfektes weiß meint. Vielmehr sind hiermit grau-Abstufungen gemeint. Persönlich verwende ich folgende Farben: 3a3d44 für das untere dunkle Ende – e2e6ea für das obere helle Ende bei nicht getönten Scheiben oder 50555e für getönte Scheiben. Für den Farbverlauf sollte in der Toolbox „Linear“ als Form ausgewählt werden. Es ist darauf zu achten das der Verlauf vertikal nach oben verläuft, nicht etwa schräg. Durch das drücken der Strg-Taste werden die möglichen Winkel des Farbverlaufs stark eingeschränkt, sodass ein vertikaler Verlauf einfach realisiert werden kann. Um bei späteren Projekten ohne größere Umbauten starten zu können bietet es sich an gleich beide Varianten mit hellen bzw. dunklen Fenstern im hinteren Bereich in zwei getrennten Ebenen zu erstellen.
Für detaillierte Scheinwerfer werden zuerst die Linien innerhalb des Scheinwerfers in einer neuen Ebene nachgezogen. Anschließend werden in einer weiteren Ebene die entstandenen Flächen gefüllt, auch mit Farbverläufen aller möglichen Formen. Abschließend können die Konturlinien im Scheinwerfer der primären Farbe angepasst werden. Alternativ besteht auch die Möglichkeit eine weitere ebene darüber zu legen und in dieser eine Fläche in Scheinwerferform mit einem passenden helleren Farbton zu versehen. Diese Ebene kann im Ebenen-Fenster teil-transparent gestellt werden.
Nun müssen nur noch die Radkästen in einem relativ dunklen Farbton (z.B. 050505), der allerdings kein perfektes schwarz sein sollte eingefärbt werden. Auch hierfür empfiehlt sich eine neue Ebene. Im vorletzten Schritt sollte der weiße Hintergrund so zugeschnitten werden, das lediglich teile des Fahrzeuges auch weiß sind, der restliche Hintergrund wird transparent.
Abschließend werden die Reifen (siehe nächstes Kapitel) in die Blanko-Datei eingefügt, skaliert und an die richtige Position verschoben. Das Blanko ist nun fertig. Nachdem der Rand an allen seiten, außer oben (hier sollte Platz für Blaulichter bleiben) abgeschnitten wurde sollte das Blanko in allen Varianten ins png-Format exportiert werden um später erneut darauf zurück greifen zu können. Auch eine Kopie der xcf-Datei bietet sich an.
Reifen erstellen[Bearbeiten]
Auch hier beginnt alles mit der Vorbereitung des Fotos. Entweder man hat ein eigenes Foto der Reifen, oder man kopiert sich den Reifen-Teilbereich aus dem Vorbildfoto. Das Foto sollte so groß skaliert werden das der reifen mindestens drei mal größer wird als eigentlich benötigt. Mithilfe zweier Hilfslinien wird der Reifenmittelpunkt bestimmt. Nun wird die Ebene so gedreht das ein Element der später zu rotierenden Teile mittig auf einer Hilfslinie liegt, hier der horizontalen.
Anschließend werden die Konturlinien der kreisrunden Teile gezeichnet. Der Mittelpunkt des Kreises liegt immer auf dem Schnittpunkt der beiden Hilfslinien. Der Radius wird auf der Achse auf dem auch das zu rotierende Teil liegt gemessen (hier also der linke Teil der horizontalen). Nachdem alle kreissymmetrischen Konturlinien gezeichnet sind wird eine Hälfte eines der zu rotierenden Teile gezeichnet und anschließend gespiegelt. Dieses sollte an auf der Achse liegen, die auch schon zur Bestimmung der Radien diente.
Nun können die Rotationsteile mit den bereits bekannten Funktionen eingefärbt werden. Anschließend werden auch die Kreissymetrischen Komponenten eingefärbt. Am einfachsten ist dies mit deaktivierter Rotationsteil-Ebene. Für Farbverläufe über Rundungen besteht die Option mittels einer Hilfsebene und einer Fläche mit doppelter Breite der eigentlich zu färbenden sowie einem formangepassten Farbverlauf diesen zu realisieren. Der überstehende Kreisbereich sollte entfernt werden.
Nachfolgend wird das Rotationsteil n-1 mal kopiert (n ist die Anzahl) und exakt an der selben Stelle in einer neuen Ebene Hingefügt. Nun wird die Kte Ebene um K*(360°/n) gedreht. Der Rotationspunkt sollte der Schnittpunkt der beiden Hilfslinien sein.
Zuletzt wird noch der eigentliche Reifen, ein dunkelgrauer Kreis (z.B.in 0e0e0e) in die unterste Ebene gelegt und der Rand weggeschnitten.
Um den Reifen später auch in anderen Projekten nutzen zu können bietet es sich an diesen seperat zu sichern.
Grafik zeichnen[Bearbeiten]
In diesem Kapitel soll erläutert werden wie auf Grundlage eines vorhandenen Blankos eine fertige Grafik entsteht. Damit die Beklebung nicht eckig wirkt sollte für die folgenden Schritte die Funktion Kanten glätten aktiviert werden. Außerdem werden auch die Tools freie Auswahl (F), nach Farbe auswählen (Umschalten + O) sowie Scheren (Umschalten + S) genutzt. Im Allgemeinen besteht eine fertige Grafik mindestens aus drei Ebenen: Der Blankoebene, der Ebene mit der primären Fahrzeuglackierung und mindestens einer Ebene mit Teilen der Beklebung sowie Anbauteilen (z.B. Blaulichtern). Bei der Farbwahl sollte darauf geachtet werden das die Grafik das Fahrzeug im Neuzustand darstellen soll. Einige Farben (insbesondere tagesleuchtrot) neigen dazu auszubleichen bzw. auf Fotos anders zu wirken.
Im ersten Schritt wird die Lackierung von der Blankoebene getrennt und in einer eigenen Ebene dahinter abgelegt und eventuell farblich angepasst. Dazu zählt auch den verdeckte Bereiche, z.B. die Mulde hinter Türgriffen etwas dunkler als den Rest des Fahrzeuges zu gestalten. Sofern vorhanden kann auch das Vorlagenfoto wieder in einer Ebene eingefügt werden. Es lassen sich Fahrzeuge allerdings auch ohne perfektes Vorlagenfoto lackieren.
Mithilfe der freien Auswahl (bei einfacheren Beklebungen auch der rechteckigen Auswahl) lassen sich nun die ersten Teile der Beklebung anbringen. Bei eigentlich nicht beklebten Teilen lässt sich die Farbe über das Tool Zauberstab wieder auswählen und entfernen.
Der schräge Teil der Beklebung wird zuerst vertikal gezeichnet und anschließend mit der Funktion Scheren in die endgültige Schieflage gebracht. Anschließend werden auch hier wieder überstehende Teile entfernt.
Im Bereich um die Türspalten wird häufig keine Beklebung angebracht. Dies kann realisiert werden indem in einer Hilfsebene der Türspalt nachgezogen wird. Hierfür am einfachsten die Ränder in einer kontrastreichen Farbe markieren und den entstandenen Zwischenraum mit der Funktion Zauberstab auswählen und ebenfalls einfärben. Anschließend im Tool „Nach Farbe auswählen“ die Funktion ausblenden aktivieren und entsprechend einstellen. Hierbei auf einen Auslaufbereich für den nächsten Schritt achten.
Nachdem die markierten Bereiche ausgewählt wurden einige male in der Fahrzeugfarbe die Fläche füllen. Es entsteht ein Rand, welcher Anschließend hinter das Blanko und über die Beklebungs-Ebenen gelegt werden sollte. Nachdem die Logos eingefügt und bei Bedarf gedreht (Tool Drehen Umschalten + R) wurden fehlen noch die notwendigen Schriftzüge. Hierbei sollte sowohl auf die passende Schriftart als auch auf die passende Größe und den Winkel geachtet werden. Auch können Zeilenabstände, der Abstand zwischen den Buchstaben und die Ausrichtung variiert werden. Falls es sich um schwarzen Text handelt sollte dieser nicht in einem perfekten schwarz geschrieben werden.
Nun fehlt noch die Blaulichtanlage. Diese wird einfach in die Datei kopiert und an die richtige Stelle geschoben. Häufig muss noch ein passender Sockel ergänzt werden. Nahezu alle gängigen Blaulichtanlagen sind bereits im PKW-Maßstab verfügbar. Für andere Maßstäbe lassen sich diese umskalieren. Bei Teilen die noch nicht gezeichnet sind und hier nicht beschrieben wurde, kann mithilfe der hier vorgestellten Tools und dem Muster-Tool ebenfalls eine detaillierte Lösung erarbeitet werden.
Abschließend sollte die Grafik ins .png-Format exportiert werden.
Weiteres Vorgehen[Bearbeiten]
Die fertige Grafik soll im Grafikforum vorgestellt werden um eventuell Hinweise anderer Nutzer zu erhalten wie die Grafik verbessert werden kann. Danach kann die Grafik animiert (Hierfür gibt es ein Tutorial von Westfale) und anschließend hochgeladen und eingereicht werden. Hierbei bitte die Hinweise im Wiki beachten.
Persönlich nutze ich für die Blaulicht-Animationen folgende Breiten:
| PKW-Maßstab | Sprinter-Maßstab | LKW-Maßstab | |
|---|---|---|---|
| Dachblaulichter | 1200px | 800px | 700px |
| Frontblitzer | 1000px | 600px | 550px |
| Kotflügelkennleuchten | 800px | 500px | 450px |